How to hide and remove the Blogger navbar with simple CSS, How to Turn Off Blogger Navbar and why you should remove and disable the blogger navbar
How to Turn Off Blogger Navbar and why you should remove and disable the blogger navbar
Bloggers automatically inserts a little navigation toolbar (called Blogger Navbar) in all pages of blogspot blogs. This Blogger Navbar gets tucked into the top of the browser window and is supposed to add new (?) functionality to each blog. Blogger Navbar is 50 pixels high and spreads across the entire width of the browser window.
1. There are two buttons on the navbar that point to the Blogger Homepage. Too much of self-promotion.
2. The NextBlog button takes visitors to another recently-updated randomly selected blog on blogspot. But what if clicking the NextBlog button takes my innocent readers to a blog with adult offensive content.
3. The Search Blog Form is not integrated with my Adsense for search account. I want visitors to use my custom Google site search form that is monitized by Google Adsense.
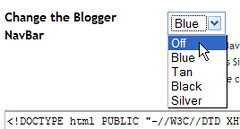
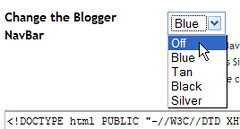
4. The existing Blogger Navbar colors do not gel with my custom blogger theme.
5. The BlogThis! pop-up link is already availble when I enable Blogger Backlinks.
To hide the Blogger Navbar, try any of these CSS techniques. [they should work with Blogger Beta or Blogger 3.0 as well]
Technique One: Insert (copy, paste) the following CSS code in your Blogger Template to disable the Blogger Navbar
The Terms of Service for Blogspot.com do not mention anything about Blogger Navbar but it does state a word about the discontinued Blogger AdBar which was previously displayed on freely-hosted Blog*Spot blogs.
How to Turn Off Blogger Navbar and why you should remove and disable the blogger navbar

Bloggers automatically inserts a little navigation toolbar (called Blogger Navbar) in all pages of blogspot blogs. This Blogger Navbar gets tucked into the top of the browser window and is supposed to add new (?) functionality to each blog. Blogger Navbar is 50 pixels high and spreads across the entire width of the browser window.
1. There are two buttons on the navbar that point to the Blogger Homepage. Too much of self-promotion.
2. The NextBlog button takes visitors to another recently-updated randomly selected blog on blogspot. But what if clicking the NextBlog button takes my innocent readers to a blog with adult offensive content.
3. The Search Blog Form is not integrated with my Adsense for search account. I want visitors to use my custom Google site search form that is monitized by Google Adsense.
4. The existing Blogger Navbar colors do not gel with my custom blogger theme.
5. The BlogThis! pop-up link is already availble when I enable Blogger Backlinks.
To hide the Blogger Navbar, try any of these CSS techniques. [they should work with Blogger Beta or Blogger 3.0 as well]
Technique One: Insert (copy, paste) the following CSS code in your Blogger Template to disable the Blogger Navbar
<style type="text/css">
#b-navbar {
height:0px;
visibility:hidden;
display:none
}
</style>Technique Two: This is another simple way to remove the Blogger Navbar but it will not form valid HTML. Replace your <body> tag with the following code and hide will hide the Blogger navbar.<noscript><body></noscript>Technique Three: Similar to technique two for hiding the blogger navbar but doesn't form valid HTML. Replace your <body> tag with the following code and hide will hide the Blogger navbar.
<noembed><body></noembed>I use the first technique for this weblog as it results in well-formed HTML. Remember GoogleBot hates pages that are not constructed with well-formed HTML. But hiding the blogger navbar gives rise to another problem. You might notice some empty space in your webpages between the top edge of the browser window and your blog content. We will again employ a simple CSS tweak to remove the gap at the top.
body
{
margin-top:0px;
}If this doesn't remove the gap created with Blogger Navbar, try the following CSS hackbody
{
margin-top:0px;
position: relative;
top: -50px;
}Is removing the Blogger Navbar legal ?The Terms of Service for Blogspot.com do not mention anything about Blogger Navbar but it does state a word about the discontinued Blogger AdBar which was previously displayed on freely-hosted Blog*Spot blogs.
By creating your BlogSpot Site, you agree that Pyra has the right to run such advertisements and promotions.Since it is not mentioned explicitly in the Terms of service, it remains doubtful if removing and hacking the Blogger navbar is any violation of the Blogger terms of service. Lets say we are not "removing the navbar" but only "hiding the navbar" or we could even re-position the navbar to the bottom of the blog. Get rid of the blogger nav bar.
You also agree that you will not attempt to block or otherwise interfere with advertisements displayed on your BlogSpot site via JavaScript or any other means. Doing so is grounds for immediate termination of service. The manner, mode and extent of advertising by Pyra on your BlogSpot Site is subject to change.


No comments:
Post a Comment